Dropbox目前有越來越多人用來存放一些常常要在電腦間轉移的檔案了,除了它方便以外,速度上面也滿快速的,爾且不大需要在開啟一個網頁來上傳檔案,而這個網路空間能不能讓裡面的檔案分享給別人呢?請看以下的教學喔!
 |
| 首先如果檔案很多的話,我會先建議壓縮成為一個檔案 |
 |
| 變成一個檔案後,想要分享給朋友就可以讓別人一次下載下來 |
 |
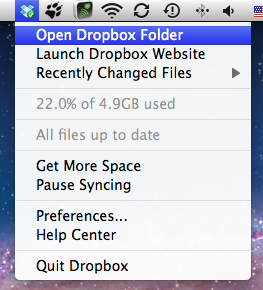
| 接下來開啟Dropbox(此部份必須先安裝於電腦中) |
 |
| 也可以在我的電腦上面開啟 |
 |
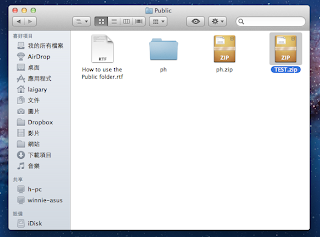
| 接著點選Dropbox內Public的資料夾 |
 |
| 把想要上傳的東西丟進去,就開始上傳了!就是這麼的簡單 |
 |
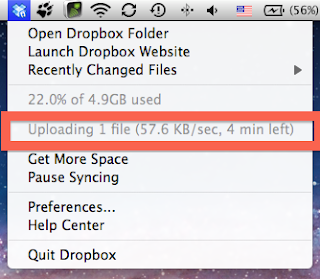
| 而我們可以在這邊看到上傳的速度,還有所需剩下的時間 |
 |
| 上傳完畢後請到www.dropbox.com中,準備把連結給你的朋友,首先先進入Public的資料夾 |
 |
| 找到想要分享的檔案後點選旁邊有一個"Copy Public link" |
 |
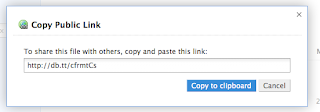
| 就會出現可以提供下載的網址了,這邊還有一個小步驟分享給大家,就是點選視窗右上的"Shorten Link" |
 |
| Dropbox會幫忙我們把網址縮短,更加方便來分享檔案 |
 |
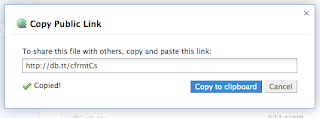
| 最後點選"Copy to clipboard"就會出現"Copied"完成了整個動作了喔! |
當然Dropbox更是一個方便的檔案儲存空間,想要使用Dropbox嘛?趕緊申請一個吧!
Dropbox 申請點請點